Making Characters Run and Jump
September 24, 2001
by Will Turnage
Dear Multimedia Handyman,
I was doing a game and I wanted to ask how do I make the character jump? Thanks
Yours sincerely,
Guanghui
Dear Guanghui,
If you want to have a Director movie or game where your characters run and jump then the first step to doing this is to create your artwork. There are many different ways that people create artwork for games, and this is just one way of doing it. You can read Direct-L or dirgames-L for some more ideas on how to do this.
Our goal is to make an animated character that will run back and forth and jump too. This is what the finished movie will look like.
A sample movie is available for download in Windows or Macintosh format.
Creating Artwork
The first step of creating artwork is to make an animated sequence for each possible type of movement. This animated sequence will be made up of individual bitmaps. Some examples of types of animated sequences could be run left, run right, jump right, jump up, crouch right, kick high left, etc. Obviously the more complex you want your character's movement to be, the longer this process will take you.
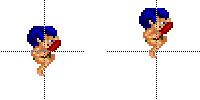
Once you have all of your bitmaps created in Director, the next step is to make sure that the regPoint property in each bitmap is set properly. In the example above, the sprite containing the caveman character is just moving left and right across the screen. What makes the caveman jump up in the air isn't Lingo code, it's the regPoint of the bitmap. Look at this graphic.

In this picture, you see the bitmap representing the caveman at the highest point of his jump. In the picture on the left, the regPoint is centered on the bitmap. If you center the regPoint of every bitmap, then the only way you could achieve realistic-looking jumps is to write some complicated mathematical Lingo. The easy way out is to just set the regPoint of the bitmap a little lower, so that it makes the character jump higher in the air. This new regPoint location is shown in the second caveman picture on the right.
Once you've created your bitmaps and set their regPoint properties, the final step before you begin writing code is to make sure that your members have been named properly. In the example above, and in the code you'll write soon, the following naming convention is used:
CharacterName DirectionFacing TypeOfMovement NumberInSequence
So for the above movie, some sample names would be:
- caveman left run 1
- caveman left run 2
- caveman right jump 1
- caveman right jump 2
- caveman right jump 3
And so on and so on. Now you're finally done with the artwork and are ready to move on to some code. There are two parts of this code that will make your character move. The first part of the code will detect if the user is pressing a key on the keyboard, and the second part will actually move and animate the character. More often than not, you will want your keyboard detection to happen very frequently, but you probably don't want your character travelling unbelievably fast either. The best solution to this problem is to use timeout objects.
on beginSprite me
timeout ("moveCharacter").new (80, #moveCharacter, me)
timeout ("checkKeyboard").new (10, #checkKeyboard, me)
end
When your behavior begins, it creates two timeout objects. One will check the keyboard every 10 milliseconds for any key presses, and the other will move and animate the character every 80 milliseconds (approx. 12.5 times per second). The first handler you should write will detect the keys the user is pressing on the keyboard.
on checkKeyboard me
if pMovement <> #jump then
if keyPressed (49) then
pMovement = #jump
pCurrentNum = 0
else if keyPressed (123) then
pDirection = #left
pMovement = #run
else if keyPressed (124) then
pDirection = #right
pMovement = #run
else
pMovement = #still
end if
end if
end
This handler first checks to see if you are already jumping. If that is the case, then it ignores all keyboard commands. If you are not in the middle of a jump, it checks keyPressed (49), which is the Lingo code to see if the space bar is being pressed. If the space bar is held down, then you tell the character to start jumping and you reset pCurrentNum, which is used later in animating your character. If the left arrow key is held down (keyPressed (123)), then you set the direction to the left and you set the movement to run. If the right arrow key is held down (keyPressed (124)), then you set the direction to right and the movement to run. Finally, if none of these three keys are being pressed, then you set the movement to still.
The final handler you need will actually move and animate you character.
on moveCharacter me
if pMovement = #still then
pCurrentNum = 0
else
if pMovement = #run then
pCurrentNum = (pCurrentNum mod 7) + 1
else
pCurrentNum = pCurrentNum + 1
if pCurrentNum > 5 then
pCurrentNum = 0
pMovement = #still
end if
end if
if pDirection = #left then
pLocH = max (pLocH - 8, 20)
else if pDirection = #right then
pLocH = min (pLocH + 8, 445)
end if
end if
sprite (me.spriteNum).locH = pLocH
sprite (me.spriteNum).member = member ("caveman" && pDirection && pMovement && pCurrentNum)
end
This handler starts by checking to see if your character is standing still or not. If it is standing still, then it makes sure that your animation counter is set to zero. If your character is not standing still, then it checks to see if you are running or jumping. If you're running, then it takes the result of pCurrentNum mod 7 and then adds 1 to it. This process creates a loop that will constantly count from 1 to 7. If your character is jumping, then it increases pCurrentNum by 1. If you've reached the end of the jump, then it resets pCurrentNum to 0 and changes your movement to standing still. If you are running or jumping then you need to move your character left or right across the screen. The last part of this if statement checks to see if you are moving left or right, then moves your character 8 pixels in that direction without running off the edges of the screen.
Finally, you get to update all of your information in the sprite on screen. First you set the locH of the sprite equal to its new location on screen, then you reset the member of the sprite based on your updated information.
Copyright 1997-2026, Director Online. Article content copyright by respective authors.