Slot machine simulation
October 10, 1999
by Pat McClellan
Dear Multimedia Handyman,
I would like to make a Slot Machine game, but I don't know how to simulate a vertical roller motion for the "fruits", "bells" and other icons. Any ideas?
Sebastien Pluvinet
Dear Sebastien,

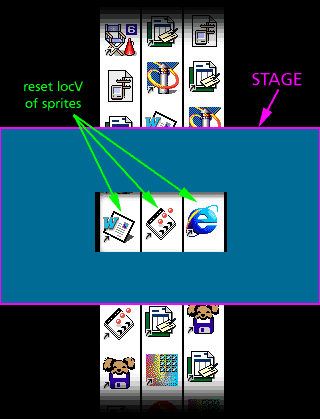
There are a lot of ways to approach the programming and animation for this type of game. I'll show you a way to do the animation and I'll leave it to you to figure out which combinations pay off. Basically, like a slot machine, you'll have three "rollers" which have the same icons on them and in the same order. You can create the roller as a tall graphic with the icons evenly spaced in a vertical column. Now imagine placing that graphic on the stage (extending off the top and bottom of the stage) and positioning a "window" graphic on top of it so that you can only see the single icon in the middle. In this set up, spinning the roller is accomplished by changing the locV of the sprite containing the strip graphic.
The problem with this concept is that you can never really move the strips fast enough to simulate the look of real slot machine rollers. Why? Because real slot machines spin so fast that the icons become a blur. So instead of trying to move this strip that fast, let's cheat by actually inserting graphics that are motion blurred. In Photoshop, I took the original icon strip and progressively blurred it (vertical motion blur) resulting in these images:

We can use this progressively blurred sequence to simulate accelerating into the spin, and then reverse them to have it come to a halt. Of course, we'll want it to spin for a second or two in between. For that part, we can simply alter the locV of the most blurred image for each frame. It's so blurred that it'll look fine. Here, take a look.
A sample movie is available for download in Mac (173 KB) or PC (133 KB) format. This sample is a Director 7 movie.
The way I built this was to create 5 separate filmLoops. The first one is a simple 3 frame sequence called "startLoop". In frame one, I placed the no-blur cast member, with a locV of 100. Frame two, I replace the no-blur member with the slightly blurry image, and to show motion, I change the locV to 80. Frame three, I replace the slightly blurry image with the next blurry image, and again to continue the motion, I change the locV to 40.
I made a second filmLoop called "endLoop". It is exactly the reverse of the startLoop. However, I added a little polish with the addition of two frames. After the roller stops, there's a little "bounce" -- as if the roller had momentum and bounced when it stopped. Watch for that effect in the demo above.
The other 3 filmLoops contain nothing but the blurriest image, shifted vertically (at random) every frame. I made 3 different ones so that they wouldn't look synchronized when they spin together.
I suggest you download the dir file to see how I laid it out in the score. Pretty simple. Now we need to look at the Lingo needed to generate random picks, and the behavior to make the slot rollers stop at the right spot.
The "Spin" button simply goes to a frame where the spin filmLoops start. A frame script takes care of the random pick for each roller.
on exitFrame global g1V, g2V, g3V offset = -330 iconHeight = 47 choices = 17 pick1 = random(choices) pick2 = random(choices) pick3 = random(choices) g1V = pick1 * iconHeight + offset g2V = pick2 * iconHeight + offset g3V = pick3 * iconHeight + offset -- add payoff calculation here -- based on an evaluation of pick1, --pick2, and pick3 end
Since I have 17 icons on my strip, that means there are 17 possible "choices". Each icon on my strip has a height of 47 pixels. The offset is simply the difference between the center of the stage and the regPoint of the no-blur cast member when that sprite is centered on the stage.
This script make 3 random selections (one for each roller), then converts that pick into a vertical coordinate by multiplying it by the iconHeight and then compensating for the offset. This all happens during the spin, so I store the locV values for the rollers in global variables: g1V, g2v, and g3v.
There is a behavior attached to each roller sprite (the startLoop and the endLoop) which takes a look at these global variables, and then adjusts its own sprite's locV to match. Here's the behavior:
global g1V, g2V, g3V
property pMyRoller
on beginSprite me
case pMyRoller of
1: myV = g1V
2: myV = g2V
3: myV = g3V
end case
sprite(me.spriteNum).locV = myV
end beginSprite
on getPropertyDescriptionList me
set pdlist to [:]
addprop pdlist, #pMyRoller, [#comment:"Which roller?", ¬
#format:#integer, #default:1, #range:[#min:1,#max:3]]
return pdlist
end getPropertyDescriptionList
That's all there is to it. Since you'll want to calculate the payoff -- or at least know what the spinners are displaying, you can evaluate the results back in the frame script above. I've included a comment to show you where to evaluate pick1, pick2, and pick3.
The final thing this simulation needs is sound effects. The rollers in my example look pretty good, but they really need SFX to make them come to life. I'll leave that to you. Good luck with your program.
Copyright 1997-2026, Director Online. Article content copyright by respective authors.